Just Us
Designing an End-to-End Application
October 2022, 3-week sprint
My Role: End-to-end designer
Tools: Figma, Maze, Zoom, Optimal Workshop, and Miro
The Client
There are many dating apps on the market, but there is a significant lack of relationship apps. Just Us is an application that will allow couples to play games, communicate, plan, record milestones, and read articles that help guide them through relationship issues. It is an app that is designed as a fun communication application for just couples.
Problem
More couples are becoming disconnected
There are many apps to meet people, but not enough to stay together
Dating is time-consuming and expensive
Staying connected is hard, especially for long-distance couples.
Solution
Design an all-in-one relationship application with game, photo gallery, chat, and article features. It is an app that will allow couples to grow, connect, learn and have fun together.
Research and Planning
Competitive Analysis
A competitive analysis was created to find out what similar relationship apps had with their site feature-wise and to discover the problems they were facing to ensure that the same issues weren’t made in my app. Before creating this app, I had heard of many dating apps but never relationship apps. Initially, this made finding other apps difficult.
I was initially inspired by Bunch's app, which allows friends to play games and chat via video. Many apps like this were created during covid quarantine, and I thought of replicating that concept, but only as a space for couples.
Provisional Personas
I was looking for user pain points and to help solve problems other apps may have caused instead of solved. I also wanted to discover the target market for relationship apps. Making sure that diverse relationships were considered in creating this app was also important. Some goals that stood out were to ease communication, feel more connected, and develop goals with their partner. When setting ideas for features and creating a user persona, I would keep these goals in mind.
Open-Ended Survey
A survey with six participants was conducted to get feedback on a new relationship app in development. The six participants described the app and were then asked to answer questions about the information they had just received.
Overall, it seems as if most of the participants associated dating apps negatively and mentioned swiping apps (Tinder, Bumble, etc.) when asked if they had ever heard of a relationship app. Some noted that dating apps could be used for communication and to help introverts communicate with others. Some negative mentions about dating apps were putting too much emphasis on a person's looks, having no genuine connection, and making individuals feel overwhelmed or disappointed.
When participants were asked what comes to mind when they think of dating apps/relationship apps, participants mentioned people looking to date, horoscopes, discussion forums, and hunting for someone to fill a lonely gap. They believed the app I was trying to develop could help couples work on relationships, find a partner, avoid loneliness, and long-distance relationships. These are all things that I am currently trying to improve with the Just Us app. Some individuals in the study thought that the application would cause problems due to competitive games, that highly neurotic people would take the advice articles too literally, and that it would aid in destroying how humans interact with the already large amount of communication technology. Some participants said they wouldn't use the app because they weren't in a relationship, enjoyed more in-person communication because their relationship was already healthy, or couldn't convince their partner to use the app with them. However, they thought the app would be beneficial for giving good communication advice, using the messaging feature, and keeping a couple together after being matched.
Lastly, to convince these participants to use the app, it would have to include mini-games for the couples to play together, offer free services for a month, science-based research on relationships, get them a significant other, or be able to boost the mood in their relationships.
Goals
2 out of 6 participants wanted good communication advice as a feature
Half of the participants mentioned that they wanted games in a dating app
A majority of participants wanted research or information on how to manage a relationship
Needs
83 % percent of participants marked honesty as very important in a relationship.
Many participants mentioned that they needed numerous features such as games, discounts to use the service, and dating ideas to incentivize them to use the app.
Frustrations
2 out of 6 participants think that dating apps cheapen genuine relationships and connections
Half mentioned that dating apps made them feel overwhelmed
Many participants said that they dislike the superficial nature of dating/relationship apps
What People Are Saying
“I think there is a great opportunity here for helping people after the relationship has been formed. With divorce rates so high, this is a problem .”
“It can improve communication gaps among couples and help them discover each other's likes and dislikes.”
“They've cheapened genuine relationships by treating people like they're a commodity. Don't like this guy or girl? Swipe left. There's always someone else you can date.”
“I would need something that incentivizes my partner to use it. I think nice mini-games to play together would be fun as well.”
User Persona
I created a user in a long-distance relationship named Coleen to understand user goals and build empathy. The previous open-method survey was implemented to gain insight into the user’s life and incision goals, pain points, and motivations for this persona. I wanted to add solutions for solving relationship issues and improving communication to achieve user goals. I also kept in mind that this particular persona wants to make her long-distance relationship more convenient by having
chat features.
Empathy Map
An empathy map was created to understand the users more and to prioritize their needs. The user in the empathy map is in a long-distance relationship and is looking for ways to communicate with her partner. It also helped me visualize what the customer might be feeling and thinking. This was the first time I had used an empathy map. I was initially drawn to this method because of my indecisiveness and believed that this method would aid the decision-making process.
pROJECT GOALS
Prioritization of main goals was severely important when creating features. I used my previous findings and put them into a goals Venn diagram to see how the goals and motivations compared between customer, business owner, and technical. I used this to inspire my low-fidelity wireframes and to help with my sketches. Customer loyalty was one of the business goals, and I learned that the best way to achieve this goal is to accomplish the user goals. The user goals were prioritized, and they brought up ideas for adding compelling communication features such as chat and video calls.
Information Architecture
Sketches
When coming up with a design, I started with some general sketches of what I thought each feature included might look like. I played around with some layouts that I thought were inspiring on Dribbble.
The first sketches I worked on were the home page, log-in, and articles. I wanted a simple and minimalistic structure.
Next, additional features such as a game page, calendar, and chat section were drawn to try and visualize some unique ideas for the site.
A video chat and photo gallery were influenced by what survey participants mentioned which kind of feature they wanted in a relationship app.
Card Sorting
Background
An open card sort was conducted to discover and understand how users would categorize the different concepts I planned to put in the Just Us application. Open card sorting was chosen to see how user responses matched the planned app. I also plan to use this collected data to design the navigation system.
Demographics
7 participants
Age 24-38
2 Males, 5 Females
20 Cards
Advice
Articles
Calendar
Cards
Chat
Date
Games
LGBTQ
Lifestyle
Milestone
Key Findings
100% placed chat and text messages together
85% of users put calendars and reminders together
45% placed date and reminder together
Methods of communication were listed together as expected.
Different topics such as lifestyle, psychology, and advice were also closely grouped together.
Similarity matrix
Dendrogram
This dendrogram explains the relationship between all of the cards grouped. The only grouping I had initially predicted correctly was the message category, which included text, phone, and reminder cards.
Photo Gallery
Psychology
Puzzle
Reminder
Send Meme
Text Message
Vacation
Video
Worries
Site Map
The site map was put in place to visualize where all of the features on the app would be placed and how they would need to be categorized. I made this site map after being inspired by my previous card-sorting exercise results. These results gave me some suggestions on how to organize different categories. I had previously looked at my competitive analysis results and tried to compare and analyze what other similar applications were missing. This assisted in the development of new features for the Just Us app.
Task Flows
Multiple task flows were created to visualize how users would implement individual features and determine their direction when using the application. One of the main features focused on in this project was browsing articles and chatting with their significant other. The first task flow is going through the path of a user reading an article for date ideas and making a date with their significant other on the app’s calendar feature. The second flow goes through a user setting a reminder and sending a virtual gift via the chat feature.
User FLow
A user flow was implemented to lay out the possibilities of potential paths users might branch off to on the website. It displays a user trying to decide which game to play with their significant other and what article to read. This particular flow is going through choosing between articles or games. The user also wants to play games and share articles with their significant other, so those actions were another step to consider when designing low-fidelity wireframes.
UI
logos
Initially, I was inspired by 90’s rom-com movie posters to start off my inspiration for creating a logo. I thought of things that might remind people of relationships or romance. I didn’t want it to be cliché. The heart was the number one thought, so I experimented with many different heart shapes. I narrowed it down by asking the opinions of others and tried to cut out the logos that looked medical or too hippy. In the end, the letter was used as a symbol for long-distance, romance, and communication.
Mood Board
I wanted to ensure that this application gave off a bubbly and fun vibe. I was inspired by rom-com movie posters and romantic imagery found on Pinterest and Pexel. Although love and romance are often associated with red and pink, I did not want this app to come off as a Valentine’s Day card.
StyleScape
This was the first time I had created a style scape instead of a style tile, so I was very excited. I tried to show different kinds of relationships. I also wanted to keep my mood board's bubbly and fun vibe. The color palette had been iterated many times due to accessibility issues of the original.
Ui Kit
A UI kit was crucial for saving time when creating the high-fidelity wireframe. I fed off a lot of inspiration pulled from my mood board and attempted to find colors and typography that would be cohesive with the overall mood, feel, and subject of my application.
Low and High-Fidelity Wireframes
Creating wireframes was important when trying to focus on usability rather than the UI. I wanted to make sure that I was going in the right direction and implement changes along the way. I included main features such as an article, game, calendar, and photo gallery section. When the high-fidelity wireframes were created, I realized that my original scheme was accessible when laid out. I also needed to rearrange some of the written content for aesthetic purposes. The articles page had the most layout changes because there was a significant amount of text and imagery.
Low-Fidelity Wireframes
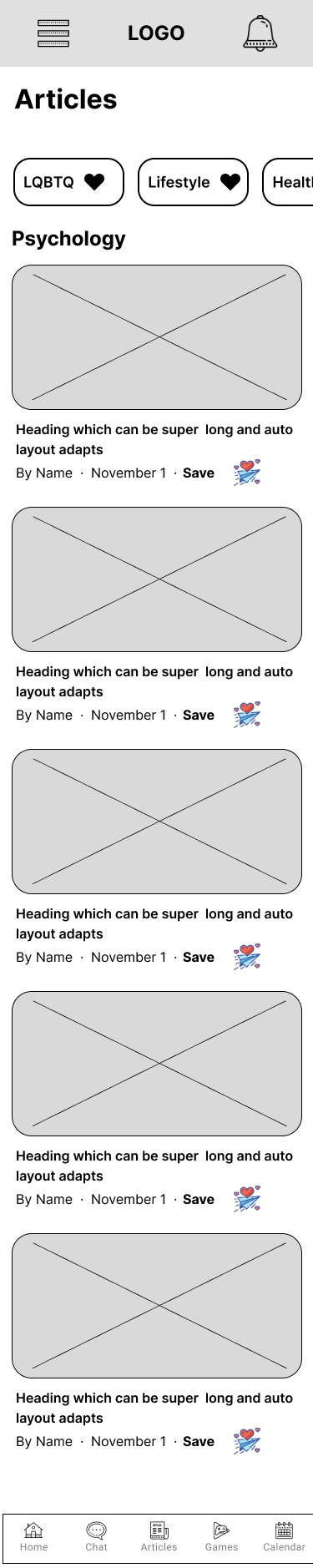
High-Fidelity Wireframes
Usability testing
A usability test was used to determine if users like the overall user interface, test the application's ease of use, and see if participants would use the app's main features.
Goals
To see if participants find the aesthetics pleasing
To discover errors that block the user from completing a task successfully
To acquire a 100% error-free rate
To evaluate the usability of the app
Test Objectives
To discover potential usability issues and errors in adding and replying to comments.
To see if the user finds the commenting experience engaging and immersive
Identify missing objects that are necessary or desired
Maze Results
Key Findings:
Breadcrumbs or back buttons must be added so users don't have to go back through the navigation.
Labels should be placed under specific icons.
Titles need to go directly through each category's text
The photo gallery and articles were the features that participants used the most.
All the participants liked the color scheme, and only one worried about if it appealed to male users.
Affinity Map
I used affinity to organize participants' likes, dislikes, and recommendations. I had some trouble with the key findings because it seemed like data was all over the place, and participants had a lot of opinions about many features. Overall, participants appeared to like the idea but had many suggestions on what they would like to see in the future.
Participants
The number of participants: 6
Gender: A combination of both male and female users
Martial Status: A variety of married and people in relationships.
Age group: 20-35
Pros
Cute UI
Intuitive
Accessible and user friendly
Cons
There needs to be a quicker way to get to the articles page
Colors in the color scheme might be competing with icon colors
Prototype
Scenario
You have decided to browse the articles to learn more about the psychology of relationships. Send an article to your significant other.
MISSION RESULTS AGGREGATED BY
Tester paths
Login to the Just Us Mobile application. Find the article called "Quantum Relationships" and send the article to your significant other.
Iterations
After conducting a usability test, I realized that many users needed a way to return to the previous page. The only way to get back to the main articles page was through the bottom navigation. I added breadcrumbs to make a clear path for the user if they want to return to their previous article page.
During usability testing, I noticed that some participants clicked the category title instead of the “more” articles. A user also mentioned that the category titles should be clickable on my affinity map. To help make a more straightforward path and prevent confusion, I removed the “more” articles, events, and games links to each category and linked the title to the article, events, and games page instead.
Conclusion
This has been my favorite project so far because it allowed me to be uniquely creative and explore a topic that I find fascinating. Next time, I want to explore and experiment with alternative research methods, such as journey mapping. I would have liked to be able to interview more individuals dealing with long-distance to explore that kind of relationship in depth as well. I learned how to navigate around bias during this project which was one of my initial concerns. I had to be constantly aware of bias and reflect on my research results. Ultimately, I had to let go of many proven unnecessary ideas.
Next Steps
Continue working on the features
Focus on adding additional elements to existing features.
Make another prototype
Test other features, such as games
Keep improving
Continue usability testing until a 100% error rate is achieved.
Lessons Learned
Always be aware of bias.
Since I was a target user (being in a long-distance relationship), I wanted to ensure that my personal opinions didn’t affect the design. I had to constantly look back at the research results to prevent this.
Always keep in mind the target audience.
I wish I had found more users in long-distance relationships to assist with feedback for adding features.
Don’t get too attached to an idea.
Some of my ideas were rejected during user testing. I had to move on and adapt to user needs, respectively.