August 2022, 4-week sprint
My Role: End-to-end designer
Tools: Figma, Maze, Zoom, Optimal Workshop, and Miro
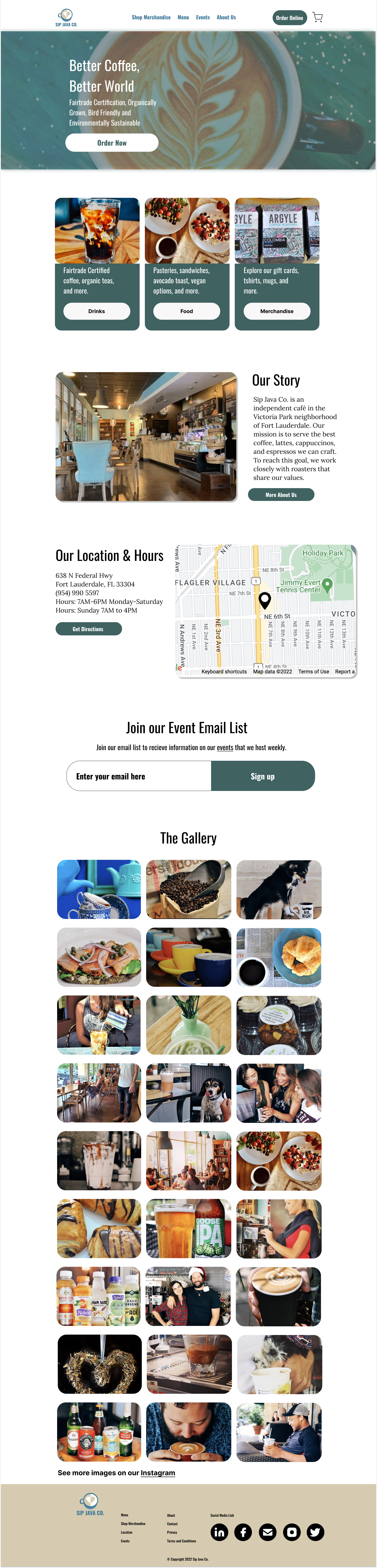
Sip Java Co. Project
A Responsive Website
The Client
Sip Java Co. is a local coffee shop that I had worked for as a barista for over two years. They are known for their excellent service, cozy atmosphere, and strong coffee. The shop provides a comfortable, intimate space for people to work or relax with friends. They value organic and environmentally sustainable coffee and food products. Besides coffee, they also offer craft beer, wine, vegan, and vegetarian options.
Solution
To solve Sip Java Co.’s problem, I went through extensive research and testing to rebrand the company's image, came up with a new unique logo, improved the ordering process, and created a new way to sell tickets and market the events to boost revenue.
Opportunity
Sip Java Co. would like to increase online orders of coffee and food products. They would also like a way to promote featured food, retail products, and events to increase sales. New branding and logo would also be an excellent addition to
the website.
Research and Planning
Competitive Analysiss
There are many competitors in Fort Lauderdale, and I wanted to see what worked for the other coffee shops in the area. The more insight into the competitors, the more likely one is to one-up your competitor and identify potential threats. Competitive analysis was used as a research method to determine the crucial gaps in the business. It was also chosen to find the determining factor that closes the sale for customers.
Findings
Many websites offer a mailing list.
Offering vegan and gluten-free options are essential to customers
Easy online ordering is appreciated.
Lack of variety is a common issue in the coffee shop industry.
Customer service is still a big issue for many coffee shops.
Customers would like transparency about where companies get their products.
Provisional Personas
Provisional personas were created to understand the Sip Java customer. I made various persona ages ranging from 20 to 40, who like to go to coffee shops. My secondary research and competitive analysis inspired them. I defined three target group profiles to help empathize with the primary user, prioritize goals, address frustrations, and understand motivations. Easy ordering, convenience, and variety were key aspects I discovered and considered when creating the new website. To incorporate these needs, I wanted to ensure that the ordering system was efficient, allowed convenience to the customer, reduced slow service by enabling customers to order beforehand, and included a large variety of items, merchandise, and event tickets on display.
One-On-One Interviews
Participants
• Individuals that work or live in the Fort Lauderdale area
• Participant's age range is 25-45
• Participants that enjoy coffee or tea-based products
• Both male and female participants
One-on-one user interviews were used to see customers’ thoughts about what they liked to buy at coffee shops and some of their frustrations.
Goals
Every participant wanted affordable and easily accessible coffee.
4 out of 5 participants preferred to go to local coffee shops over a chain. Over half of those 5 mentioned they went to local coffee to support local businesses.
3 out of 5 participants bought coffee more than 3 times a week.
Needs
2 out of 5 participants used coffee shops as a place to work and needed a quiet and clean place.
3 out of 5 participants used coffee shops to focus on buying other food items rather than coffee. Some mentioned that they liked a straightforward and expansive menu.
One participant used a coffee shop reward program, and the other participants did not see a need for one to persuade them to go there.
Frustrations
Every participant did not like a coffee shop with slow service.
3 out of 5 participants mentioned frustrations involving the unsatisfactory quality of food items or coffee.
What People Are Saying
“I like to support local businesses but usually go to chains because it is more consistent, accessible, and cheaper.”
— Tony Lashley, 26
“I prefer local coffee shops because the atmosphere is cozier and the products are better quality.”
— Elizabeth Fernandez-Vina, 27
“Interestingly, some local coffee shops still don't offer milk alternatives.”
— Gabrielle Vernacchio, 27
User Persona
A user persona was implemented to inspire new pages for the website and to understand what a customer is looking for when going to a coffee shop. I wanted to know what persuaded them to buy items at a coffee shop and what was generally expected from a coffee shop. I used my one-on-one interviews and experience with consistently returning customers from Sip Java Co. during my time as a barista to develop Donna Martin’s persona. I thought deeply about the regular customers I interacted with daily and considered what brought them back to the shop. This user mainly wanted efficiency and transparency, so I tried incorporating those aspects into the new website.
Project Goals
A Venn diagram of goals was crucial when comparing user goals and determining the features necessary for the website. I wanted to focus on appeasing the business goals and the user goals. I also wanted to find as many similarities as possible to prioritize the essential needs. I decided to create a more accessible, descriptive checkout system that allowed the user to have a product page for each item. I concentrated on what would directly increase revenue by producing an event page and selling tickets. This satisfies the business goal of marketing product merchandise and events.
Sketches
This page was used to visually see how the layout of the product and event page needed to be placed.
This was one of the first quick sketches I did. It is a sketch of the features that Sip Java Co. might display on the home page. This changed numerous times during the wireframing process to fulfill the company’s needs.
Trying to map out the footer, I listed what might be necessary. I also thought about how the product page and cart would be played out to make the coffee and food ordering online experience more user-friendly.
Before adding the website’s functionality, sketches, and site map, a card sorting exercise took place to derive the content structures and navigation systems.
Information Architecture
Card Sorting
Five participants took part in an open card sorting study via Optimal Workshop. All participants had taken the one-on-one interview focusing on their coffee shop purchasing habits. In this study, participants were given the autonomy to make their own categories to see which category names they deem most appropriate and how they organize the different items.
Outcomes
Nineteen categories of food-related items such as desserts, lunch, breakfast, and food menus were grouped together by 100% of the participants.
3 out of 5 associated all of these items listed above with order online.
5 out of 5 participants also grouped gift cards and merchandise together.
Conclusions
Most participants had a similar understanding that food items were grouped together.
Cards such as fair trade certification and environmentally sustainable had various associations attached.
About us, contact us, and the location should be placed in a similar area.
A dendrogram was created to see how participants grouped the different restaurant items. I used it to assist me with making the navigation during the design process.
Similarity Matrix
Dendrogram
Site Map
A site map was used to organize and visualize the primary pages necessary for creating a new and improved Sip Java Co. website. I tried concentrating on how the user would interact with each page and used it to design the navigation. I looked at the previous Sip Java Co. website and attempted to identify the missing features to create this site map. Some of the features included an events page and a merchandise page.
UI
Logo Development
When developing new branding for Sip Java Co. and the logo, I thought of the design and decor of the actual interior of the shop. I was initially going towards a stylescape, but it ended up as more of a lengthy mood board. I wanted to incorporate the colors seen in the actual store and vintage sign typography with a warm industrial style in the logo.
Mood Board
I was inspired by the warm, inviting feel of the shop’s interior. The original shop is a warm turquoise color, so I also wanted to incorporate that aspect.
UI Kit
A UI kit was created to make the high- fidelity wireframes more consistent and clean.
Style Tile
I chose the color scheme from the picture below. I thought the combination of blue, olive green, and cream colors would bring out the warm with the Oswald font giving it the bold industrial vibe.
I had initially planned to test the new menu page and navigation. After brainstorming ways to increase revenue, I decided it would be better to focus on designing an events page to market the shop's events. The website also already had a menu connected via clover, so I thought testing a new menu would not be a good use of time. After testing, I discovered that I needed to make some changes to some layouts on the ticket ordering system page. Changes to the order summary, event description content, and button placement were made to ease the use of the checkout pages and event pages. Users were satisfied with the images and agreed that the color scheme displayed a warm and cozy feel, so I kept the UI as is.
Low and High-Fidelity Wireframes
Low-Fidelity WireFrames
High-Fidelity Wireframes
Usability Testing
Goals
Analyze the user interactions with the Sip Java Co. website, and identify pending frustrations, flow, navigation, and overall design for event ticket purchasing
Identify missing objects that are necessary or desired
Improve marketing material for Sip Java Co. events and products
Objectives
Test ease and usability of the Sip Java Co. website
To discover potential usability issues, errors in ticket purchasing, and promotional material for events
To test the overall aesthetic appeal of the website and branding
A prototype was created to see if users thought having an event page was necessary, how likely they would purchase tickets, attend, and if it was easy to use.
Maze Results
Testing was a bit frustrating because the Maze platform was incompatible with everyone's laptop and would take a significant time to load. Some didn't work because Zoom was running, and we had to use two separate devices to chat. Many liked the user interface and thought it was inviting, which goes with the warm, inviting industrial vibe I was going for. They also thought it was straightforward to use. Some participants did have a hard time finding where the “place order” button, confusing it with the “order online” button in the navigation. No participants believed that it needed to include more information regarding the events to persuade them to purchase a ticket.
Affinity Map
Creating an affinity map was extremely useful when trying to analyze data. I was trying to understand what was not working well on the website and obtain suggestions for new iterations, such as adding an email sign-up to receive information on upcoming events. Also, I wanted to know if any of the placings of the buttons are confusing on the event and checkout pages.
Participants
Number of participants: 5
Gender: A combination of both male and female users (2 female and 3 male)
Martial Status: A variety of married and single (2 married and three single
Age group: 25-31
Goals
100% Completion rate
100% Error-Free rate
Pros
Accessible and everything is easy to find.
It's intuitive, I can figure out where to go because the buttons I'm looking for are right there
Cons
Some images are blurry
Navigation could be improved
Prototype
Scenario
You heard from a friend that the local coffee shop, Sip Java Co., is having a new event next week. Your friend would like you to attend this event, but first, you must purchase a ticket for the coffee cocktail course from the shop’s website.
Task
Purchase one ticket for the cocktail course. Then complete your order at checkout.
Iterations
During my usability test, I received the same response from a few different participants wanting a sign-up to get emails for events. I thought this was a good suggestion because it would assist with marketing the events and ensure that users wouldn’t miss any events they might want to attend. I decided that the homepage would be the best place to put the event sign-up because it could also be used as another link to the event page.
One pain point on the affinity map is that the order online button conflicts with the ticket ordering button. Some users clicked the “order online” (the food ordering button) instead of the “buy tickets” button. This was because the ticket button was too far down the page. To avoid confusion, I decreased the size of the typography and imagery to make room to move the ticket button up. This will allow the user to immediately see the ticket button when they first arrive at the event description page.
Conclusion
On the next project, I would be 100% firm on what I would like to prototype. I went back and forth between designing an events page and a new ordering system. I spent too much time on a new ordering system, only to focus on the event ticket buying pages and checkout. Lastly, I wished I had gotten my fellow baristas to take the usability test, but I could not find one within the time limitations. In the end, I learned how to adapt to the constantly changing requirements and had to pivot research methods.
Lessons Learned
Look back on research when you are feeling indecisive.
I had to use my research findings, be firm on creative decisions, avoid going back and forth between ideas, and adjust as needed
Balance business needs with user outcomes.
I needed to constantly keep in mind what the business required while satisfying the goals and needs of the user. The project goals research came in handy for this.
Be prepared for constant changes.
User needs are constantly changing, and the designer needs to adapt quickly and be prepared for them.
Next Steps
Make adjustments
Use the testing findings and the affinity map to improve any flaws or confusing elements, while also considering users.
Make another prototype
Make a more extensive prototype that is more interactive when testing.
Continue testing
Use the new prototype for another usability test and continually find more feedback to improve the website